Tests You Should Create
After creating your first test with our Quick Start guide, what essential tests should you create? Learn about what tests our most successful customers create first.
Login
The most generally applicable test is one that verifies your web application’s login flow. This test is typically short and concludes with a Visual Validation or Text Validation, which indicates that the login was successful by asserting on the appearance of elements that are only present for a signed in user.
This test would include the following steps:
- Load the web application’s sign-in page,
- Sign in to the application with the username and password for a test account,
- Validate the appearance of page elements that only appear for signed-in users.
Additionally, you may want to create a test for an unsuccessful login to verify that the failure case messaging is correct.
New User Registration
Next, you should create a test that verifies your web application’s new user registration flow. This end-to-end test validates that an anonymous user can visit the web app and successfully sign up for a new account. The use cases for this test range from ensuring your marketing funnel is working to validating the new account onboarding flow.
It’s common for web applications to require that a new user’s email address be unique. This poses a challenge for the automated test execution, since the default behavior is to replicate exactly the input values recorded during test authoring. Thus, the test execution would fail because the test creation registered with the email address already. Reflect’s support for variables allows you to easily configure the email address to use a dynamically-generated string. This ensures that each test execution uses a unique email address when attempting to register. Furthermore, you can use the same domain name or other pattern for all email addresses to allow for easy automatic deletion of the test user registrations internally.
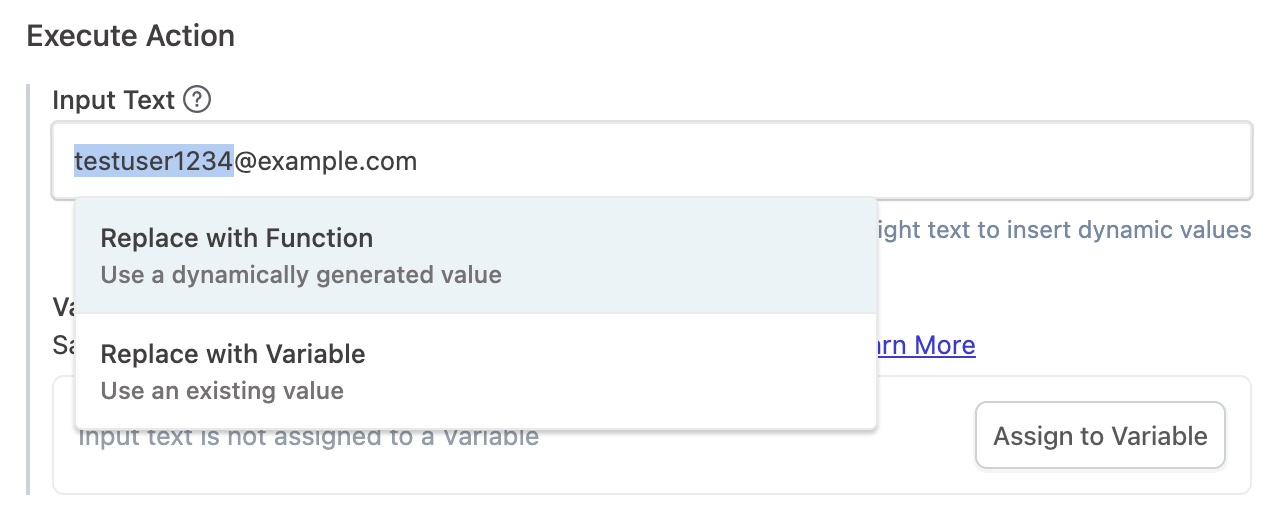
To use a variable to ensure a unique email address (or other value), remember to configure it during the test recording, otherwise the first run will fail. To configure a variable, enter a text input value into the web page under test normally. Then, click the test step on the left sidebar for the text input action you just took. In the Execute Action section, highlight the portion of the Input Text that should change on every run, and select Replace with Function. For a new user registration test, highlight all text that appears before the “@” symbol within the email address.

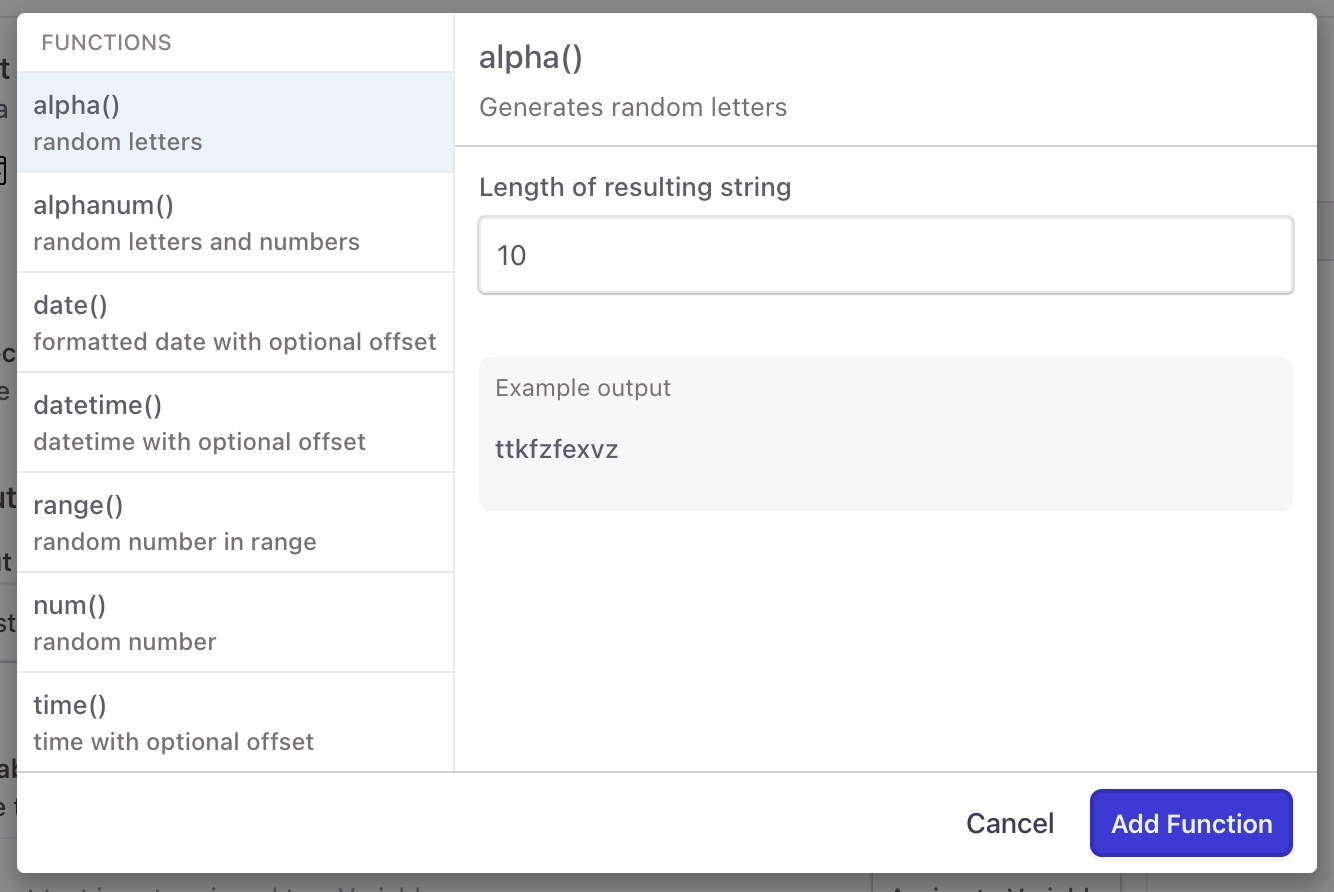
Observe the new modal which displays a list of functions that can be used to generate dynamic values, including random numbers and letters:

Select the alpha function which will generate a random string with the specified number of alphabetic characters
on every test run.
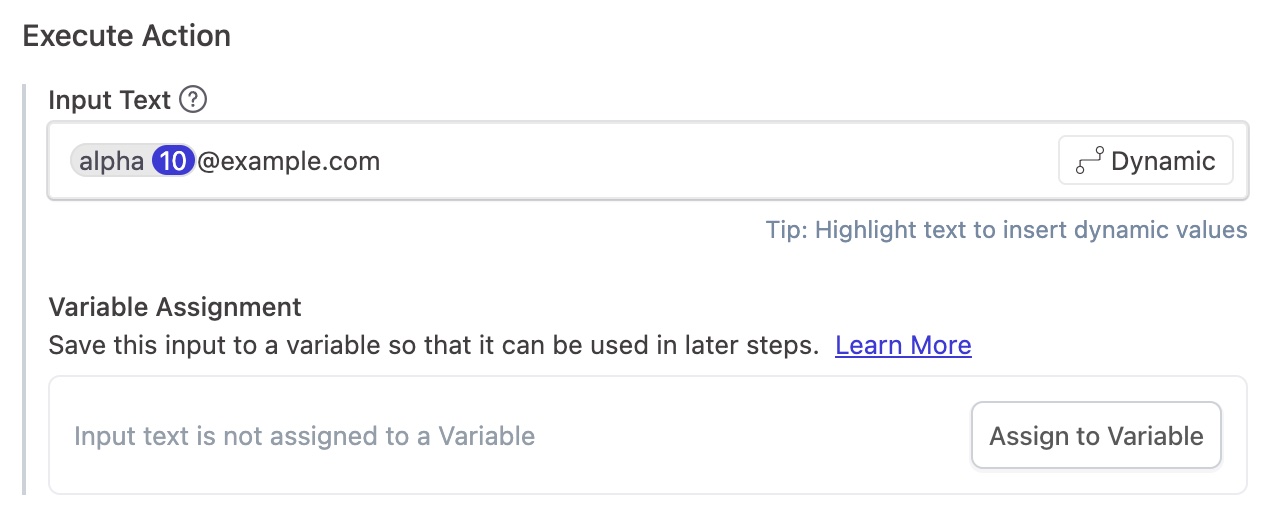
After clicking Add Function, the highlighted text will be replaced with the alpha function as shown below:

See the dynamic values section for information about the functions Reflect supports for generating dynamic content.
Core Functionality
While every web application is different, nearly all of them support the ability to create, modify and delete “data objects”, or state, at the account level. Whether it’s creating a new post or recording a test transaction in a database, these interactions often form the core user experience of your web application. We recommend creating at least one Reflect test of this nature, but ideally many more. It’s typical for Reflect customers to create a folder to organize these “core functionality” tests and a suite to schedule them to execute every day.
As an example, consider a Notes application that lets a user record entries in a list. A Reflect test to verify the end-to-end functionality of the application might comprise the following set of tasks:
- Log in to the application,
- Validate the list’s initial appearance,
- Create a new list entry using a randomized value,
- Validate the entry has been created using one or more text validations or visual validations.
Account Settings
Finally, many web applications have an account settings page where the user can configure various attributes for their account. While this page doesn’t change often, its importance to the user makes it high-value and worth validating frequently. We recommend a simple test to verify that the user can execute configuration actions such as changing their name or profile picture. Of course, be sure to revert the account back to its original state to avoid breaking tests depending on the account being in a certain state.
Summary
In summary, to get the most out of your Reflect subscription, create tests for the essential user experiences in your web application first. These experiences are the highest value to your users and cost the most to you if they break. Don’t forget to use Reflect Suites to run your tests daily and receive email notifications immediately when things break.
For any questions or support along the way, please email us at support@reflect.run so we can assist.

