Visual testing







Catch bugs that other tools miss
With other testing tools, visual testing is an afterthought. That's because most automation tools operate at a level below how users interact with your application.
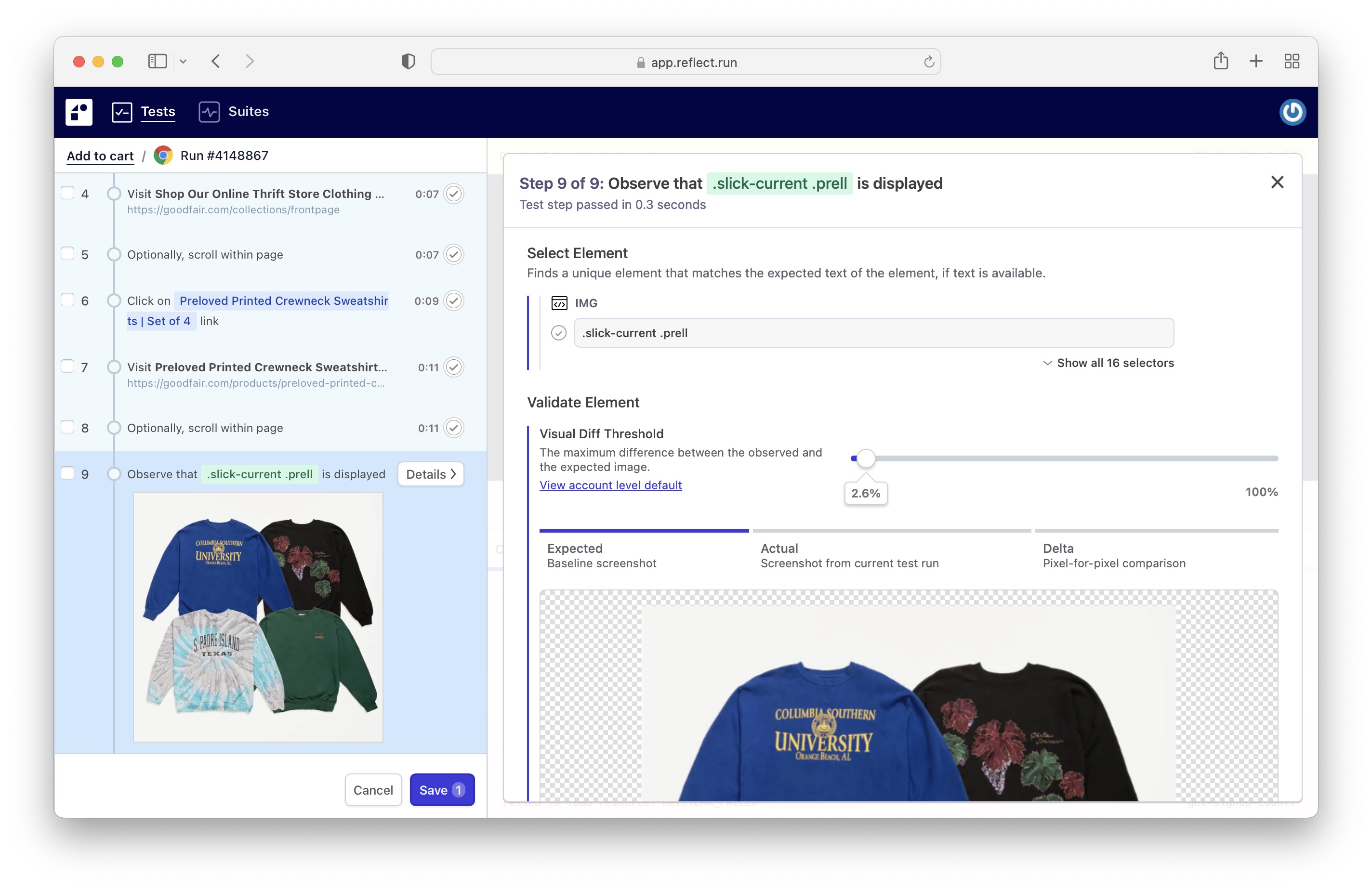
Reflect has first-class support for visual testing, allowing you to find and fix visual regressions before they're released to users.



Why Reflect for Visual Testing
Reflect makes it easy to incorporate visual testing into your overall end-to-end testing strategy.

No-code visual test builder
Create tests by simply recording your actions as you use your application.

Cross-browser support
Each visual check can run across all modern browsers, including Chrome, Safari, Edge, and Firefox.

Painless integration with CI
All tests run on Reflect's cloud infrastructure, and integrations with all major CI providers are included out-of-the-box.

Easy-to-use approval workflows
Expected changes can be approved in one click. Open bug tickets in Jira, Linear, or Azure DevOps directly from Reflect.
|
Test Name
|
Run Time
|
Created
|
|---|

Sign in
https://shop.example.com
|
0:07
12 steps
|

New user registration
https://shop.example.com
|
0:21
26 steps
|

Search by name
https://shop.example.com
|
0:17
21 steps
|

Search by SKU
https://shop.example.com
|
0:19
19 steps
|

Search - no results
https://shop.example.com
|
0:16
16 steps
|

Category navigation
https://shop.example.com
|
0:27
35 steps
|

Add to cart - single product
https://shop.example.com
|
0:24
33 steps
|

Add to cart - customized
https://shop.example.com
|
0:34
48 steps
|

Add to cart - cross-sell
https://shop.example.com
|
0:19
38 steps
|

Add to cart - upsell
https://shop.example.com
|
0:27
35 steps
|

Cart - edit quantity
https://shop.example.com
|
0:35
38 steps
|

Cart - remove item
https://shop.example.com
|
0:32
35 steps
|

Order confirmation
https://shop.example.com
|
0:47
68 steps
|

Order lookup
https://shop.example.com
|
0:22
21 steps
|
Works with your existing development process
Reflect integrates with the tools you already use and fits seamlessly into your CI/CD pipelines, bringing resilient, AI-powered automation to every stage of your delivery lifecycle.
 GitHub integration Run tests automatically on every Pull Request via our GitHub app.
GitHub integration Run tests automatically on every Pull Request via our GitHub app. CI / CD integrations Pre-built integrations with all major CI platforms, including CircleCI and Jenkins.
CI / CD integrations Pre-built integrations with all major CI platforms, including CircleCI and Jenkins. Built-in scheduler Run visual tests on a schedule to continually monitor for changes.
Built-in scheduler Run visual tests on a schedule to continually monitor for changes. Jira integration One-click bug reports complete with video, console/network logs, and repro steps.
Jira integration One-click bug reports complete with video, console/network logs, and repro steps. Slack integration Set up notifications in public or private Slack channels.
Slack integration Set up notifications in public or private Slack channels. Email notifications Choose who should be notified with our fine-grained email permissions.
Email notifications Choose who should be notified with our fine-grained email permissions.
Common visual testing questions
Why should I use an automated tool for visual testing?
Manual testing can be an effective way to spot visual issues, but it's a time-consuming effort. Automated visual testing enables teams to get notified about visual regressions on every deployment, or potentially on every pull request.
Should visual tests be separate from end-to-end tests?
Unless you're doing visual tests on individual components in isolation, it's difficult to add automated visual checks for your application without also interacting with the site. For example, any behavior that's behind a login will require an authenticated session before visual checks can be performed. By combining end-to-end tests with visual tests, you can ensure the application is in the proper state prior to doing a visual check.
When should I start incorporating visual testing in my overall test strategy?
Visual tests should be used when you want to be proactive about detecting changes in your UI that negatively impact users. When getting started with visual testing, we recommend getting test coverage for your most critical workflows first. For a typical web application, this would be the essential features of your web application, as well as functionality that would have the biggest negative impact if a regression occurred, such as Sign In and Registration workflows.
