There are many JavaScript frameworks and libraries, and people often joke that we might have way too many of these tools. If you’re building a web application, you’re likely going to need to implement basic functionality like user authentication, database access, and a responsive mobile-friendly UI. The right frameworks and libraries can make these table-stakes features a lot faster and easier to implement.
What if just one tool helps you bring everything you’ll need to build a feature-rich application fast? Well,
create-t3-app does just that. So in this guide, I’ll walk you through the
essentials of create-t3-app and cover its similarities and differences with the more well known create-react-app
utility.
What is the T3 Stack?
First things first, let’s discuss what the T3 Stack is. The T3 Stack is a collection of tools for implementing full-stack TypeScript applications, consisting of Next.js, tRPC, TailwindCSS, TypeScript, and Prisma. Just like the Jamstack, it’s a dedicated set of libraries and frameworks that advocate a specific methodology for building modern web apps. In T3’s case, the focus is on “simplicity, modularity, and full-stack type safety.”
Let’s take a look at the individual components of the T3 Stack:
TypeScript
TypeScript is super-set of the JavaScript programming language that is provides static typing, compile-time error checks, and other more advanced features like structural typing.
TypeScript may seem like a waste of time to those unfamiliar with it, but after using it frequently, you will appreciate how much time it saves you, including preventing an entire class of errors via its powerful type-checking features.
Next.js
Next.js is a React framework that enables server-side rendering in React applications. Traditional React apps are rendered on the front end. However, this behavior doesn’t favor all apps. For example, search engine bots may have difficulty indexing content on your site if it renders the content on the client side. Next.js fixes this issue, and hence it improves SEO.
The great thing about Next.js is that it gives you the best of both worlds. This means you can also use client-side rendering wherever you want while leveraging the power of server-side rendering.
tRPC
tRPC is TypeScript library for building APIs in Node.js. The killer feature of tRPC is the ability to get type-checking across both the API implementation and its associated client-side library.
Tailwind.css
TailwindCSS is a framework for CSS that provides many utility classes you can use to style your website easily. It reduces some of the work associated with working with CSS properties directly. Also, you can easily integrate Tailwind with React, Next.js, Angular, and other JavaScript frameworks.
Prisma
Prisma is an Object-relational mapping (ORM) library for Node.js that provides a more developer-friendly alternative to hand-crafted SQL queries. Prisma integrates well with TypeScript, MySQL, PostgreSQL, MongoDB, and other popular databases.
Creating a T3 stack application with create-t3-app
To explain what create-t3-app is, we’ll look at a step-by-step guide on scaffolding a T3 stack app using the
create-t3-app
command.
Pre-requisites
In order to follow along with this tutorial, you’ll need to install both Node.js as well as npm on your local development environment. To verify that both Node and npm are installed on your system, run the following commands on your command line:
|
|
You should see that the commands print out the current version of Node and npm respectively. If you don’t have Node.js installed on your machine, you can do so from their official website.
You will also need to install npx if you don’t have it installed already. You can use the following command to install npx:
|
|
Steps
You can now use the create-t3-app command to generate an application using the T3 stack. The create-t3-app command
will walk you through installing the dependencies required for the t3-app scaffold step-by-step.
Start by running the following command on the terminal:
|
|
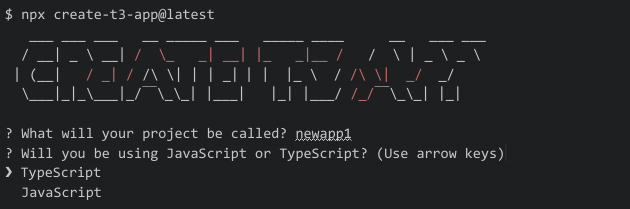
Running the command starts the project creation process.

Enter the name of your application in the first prompt. Next, you can then select between TypeScript and JavaScript. To do that, use the up and down arrow buttons to choose your preferred option and press enter to continue.
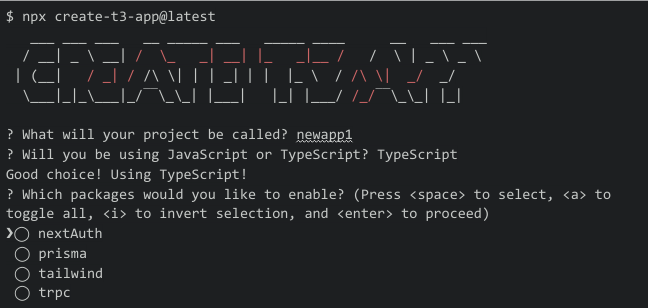
Next, you will get a prompt to select the packages you want to install. The following screenshot shows the packages:

nextAuth is an open-source library for handling authentication within Next.js apps. It allows you to use third-party authentication providers like Google, Facebook, and Twitter, as well as use JSON Web Tokens (JWTs) for authentication and authorization purposes in your application.
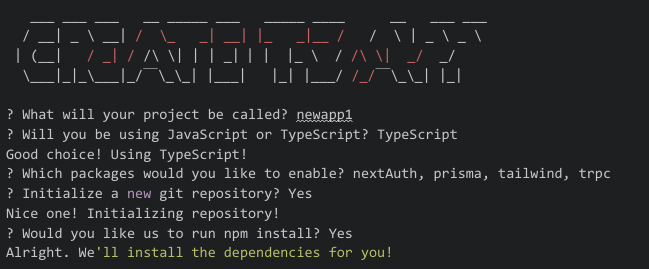
In the next step, you’ll get a prompt to initialize a git repository and another prompt about installing dependencies; accept both by typing “Y” for each. After that, wait for the rest of the process to finish.

Once the project is ready, navigate to the new project directory using the following command:
|
|
Next, you will need to prototype your schema with the command below:
|
|
Finally, you can use the command below to start up your development server.
|
|
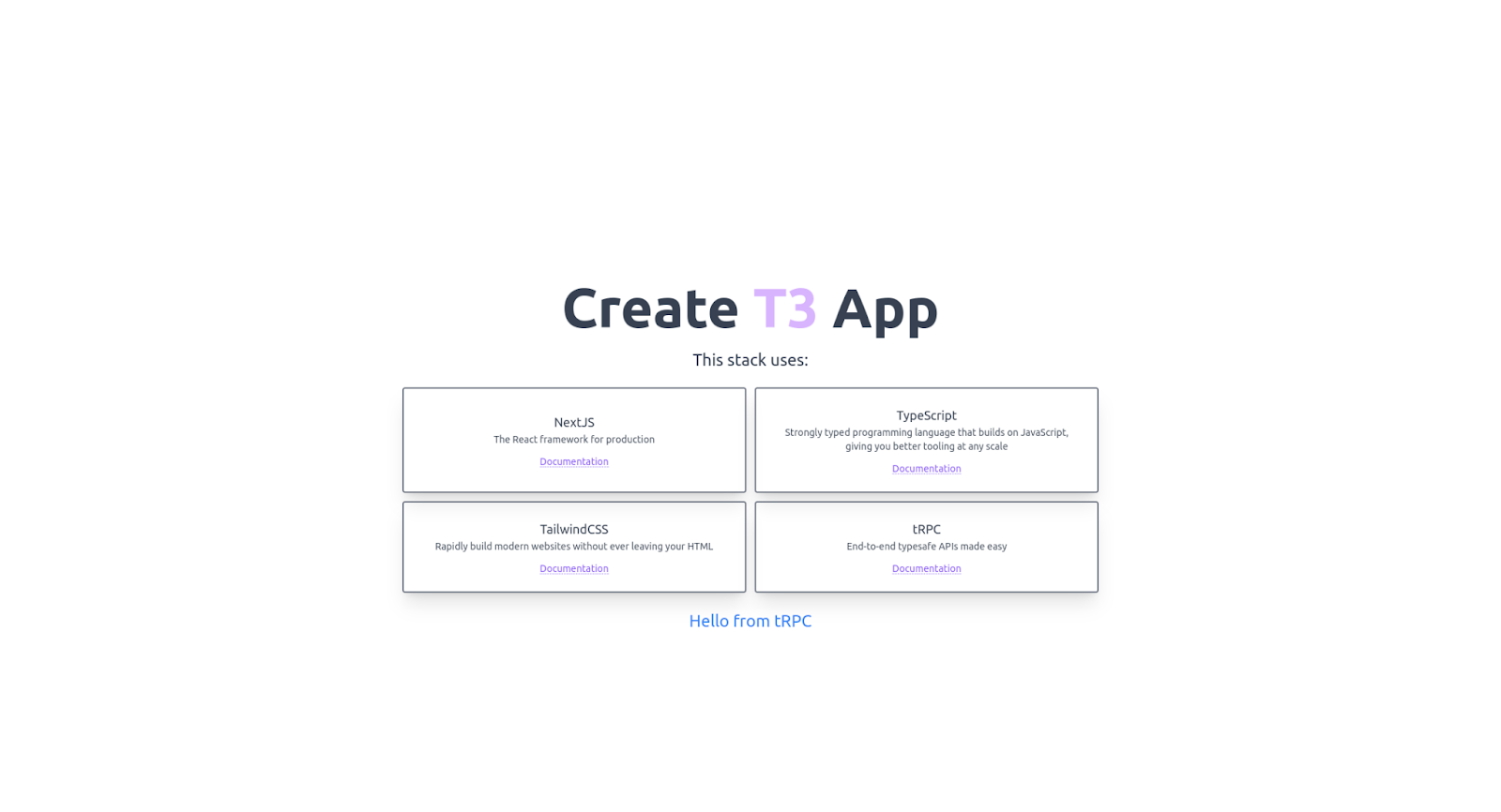
The application server runs on port 3000 like a regular React application. You can access your application on a browser
from http://localhost:3000/. Here’s a screenshot of our example application:

Similarities between create-t3-app and create-react-app
If you’ve used React before, create-t3-app may seem similar to how create-react-app scaffolds a React app:
create-t3-appandcreate-react-appare both command-line oriented tools for generating new Node.js projects.- Both
create-t3-appandcreate-react-appprovide options for customizing the application, including the installation of optional dependencies. - Both tools allow you to choose between plain JavaScript and TypeScript during application setup. It gives you complete control over the primary language you want to use in your application.
Drawbacks of using create-t3-app
Despite its simplicity and ease-of-use, there are definitely situations where using create-t3-app to scaffold your
application may not be the best fit.
- Using
create-t3-appin a project that requires custom SASS or Webpack configurations can be difficult. This is due to the nature ofcreate-t3-app, which doesn’t expose those configurations to the developers. If you want the ability to customize your configuration thencreate-t3-appis probably too limiting for you. create-t3-appworks well for setting up monolithic applications where you have a single server and a single client. But using it with a microservice application and/or a micro frontend architecture is not going to be a good fit.- Although create-t3-app has a large community and holds a lot of prospects for the future, it’s still a relatively new tool. As a result, there aren’t many resources and guides on how to use it conveniently.
Conclusion
Overall, create-t3-app is a fantastic tool that aims to make using the T3 stack easier and more convenient for
developers by providing a well-defined structure/architecture for the T3 stack out of the box, enabling developers to
spin up a fully working sample application in the span of a few minutes.



