Introduction
Ladle is a tool for developing, testing, and documenting large-scale React apps. Large-scale React apps are hard to manage, test, and develop because of the overhead of working with a bloated application. Ladle allows you to isolate your React components in an environment where you can test and develop them independently.
If you’ve heard of or used Storybook before, Ladle is a highly performant alternative to Storybook. The best part is it supports Component Story Format right out of the box; hence your Storybook application will work the same way with Ladle. It was developed as a drop-in replacement for Storybook without any external configurations.
But if it’s a replacement for Storybook, why do we need it? What more does it offer over Storybook?
How is Ladle different than Storybook?
The most apparent advantage of Ladle that differentiates it from Storybook is its performance. Storybook is built on Webpack, whereas Ladle uses Vite as its build tool. Due to Vite’s faster build times, Ladle produces a 4x times faster production build with an instant server start than Storybook. This performance disparity becomes even more prominent and noticeable in a large-scale application where developers add customizations on top of their existing Storybook components.
Ladle also has a 20x times smaller default pageweight compared with Storybook. Additionally, it supports code-splitting out of the box and has a quicker hot-reloading mechanism built into it. Further, it is meant as a complete drop-in replacement for Storybook, meaning you can use your existing Storybook components with Ladle right out of the box.
Now let’s see how we can install and run an example project on Ladle.
Installation
Head over to a React project and run the following command to install Ladle:
|
|
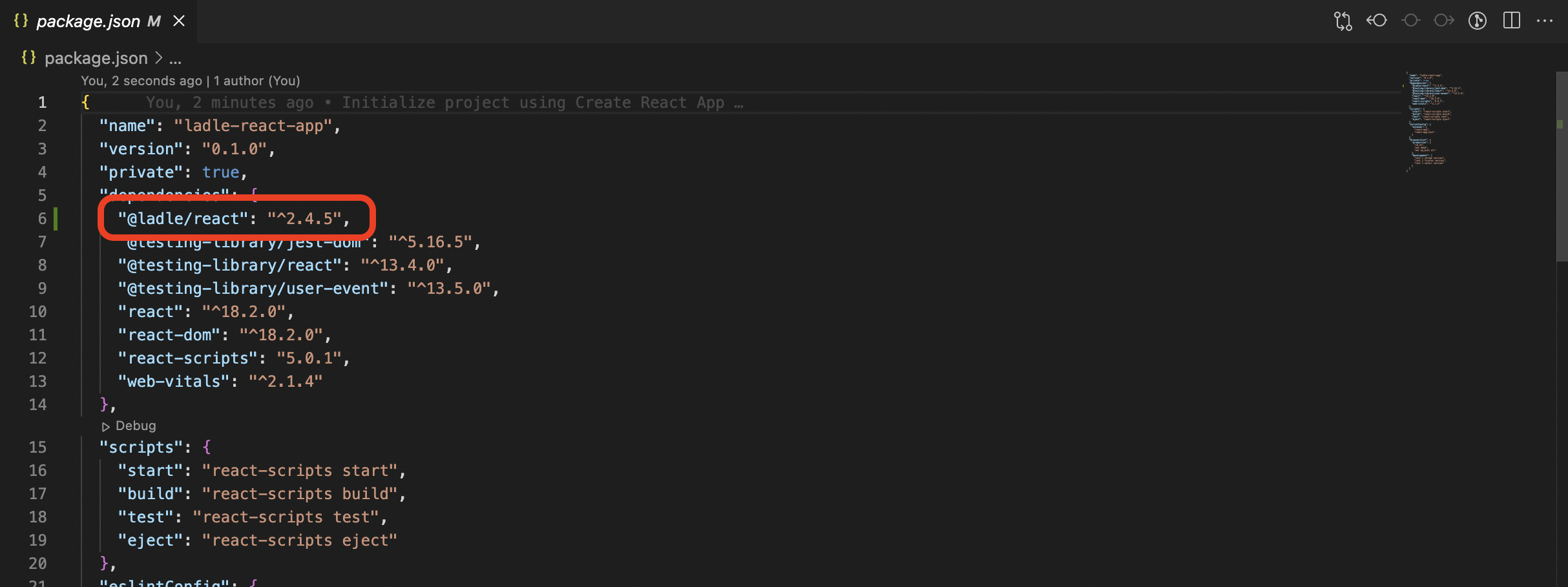
Once you do that, all the Ladle dependencies will be installed locally in your React project. If you check the
package.json file, you should see Ladle along with the version that’s installed:

You’ll need to install pnpm to run, build and deploy Ladle projects locally. You can install it globally using npm with the following command:
|
|
You’re all set up now! Let’s quickly navigate to creating an example Ladle component and run it locally inside our React project.
Example project
Ladle recognizes all your Component Story Format that follow the naming convention of
<component_name>.stories.{js,jsx,ts,tsx}. Also, these should be inside the root directory of your project or the src
directory.
For now, let’s create the file Example.stories.jsx with a simple JSX template:
|
|
Now let’s run Ladle locally using the following command:
|
|
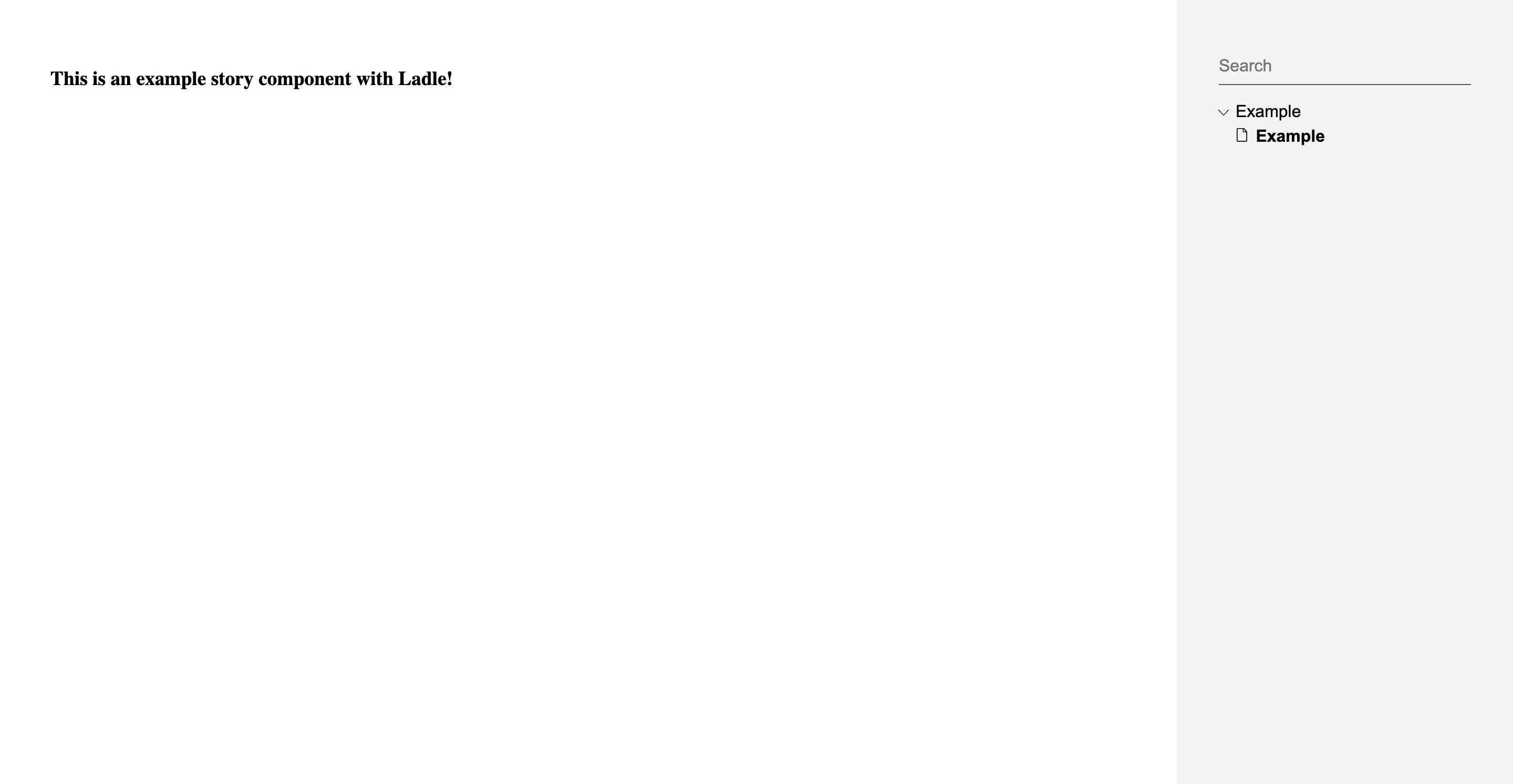
You should now see Ladle serving and rendering your <Example/> React component on the browser:

Awesome! That’s how easy it is to get started with Ladle in an existing or a new React application.
Ladle is relatively new and is rapidly gaining traction among the community. This also means there aren’t many resources available, although the official documentation is simple to understand and follow.
Let’s now look at some of the commonly asked questions you may have about Ladle.
What’s the difference between Storybook and Ladle?
We’ve already covered how Ladle is supposed to be a high-performant alternative to Storybook. In this section, let’s dive deeper into those performance benchmarks and comparisons.
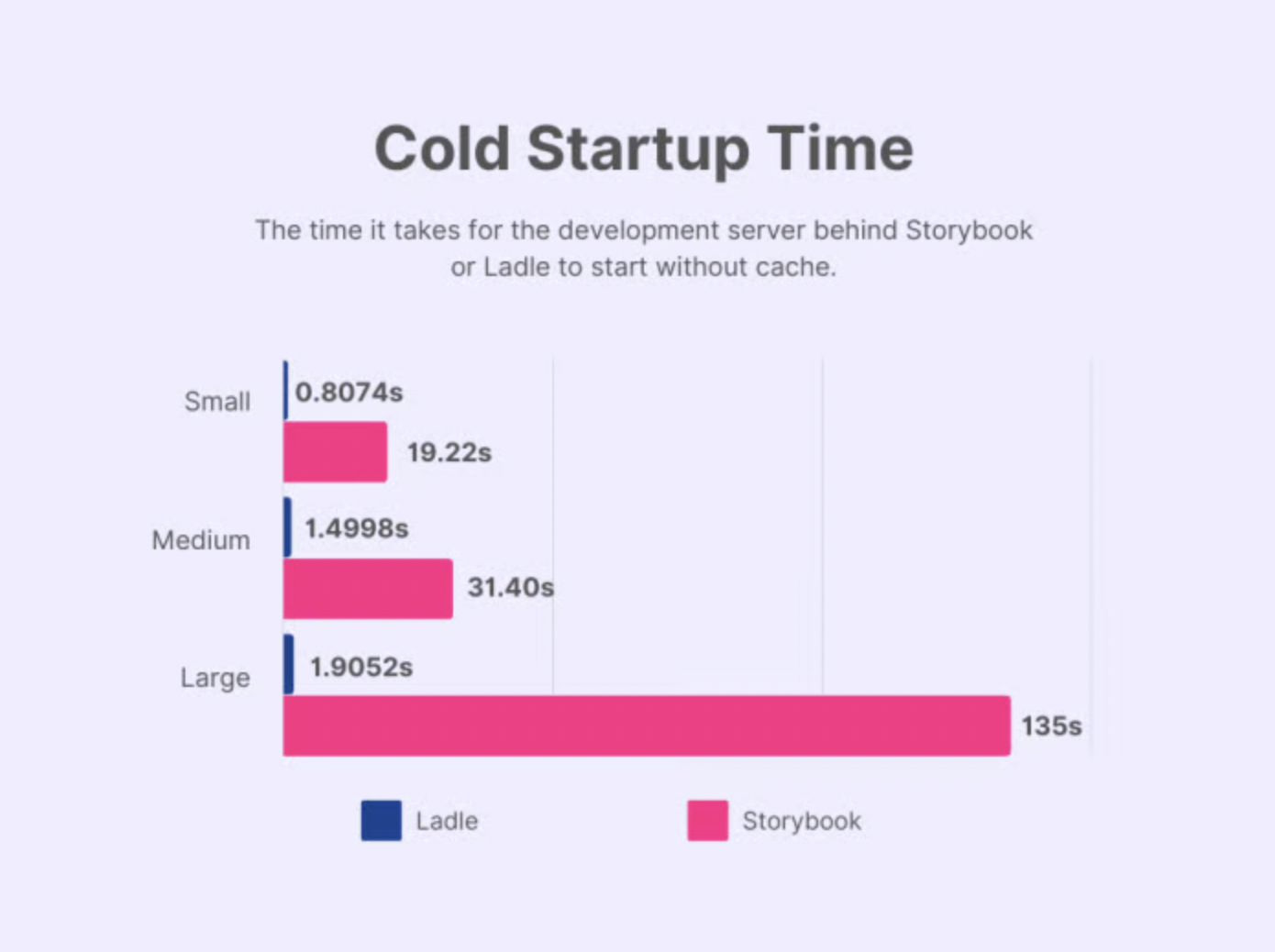
Cold startup time
Cold startup time refers to the time taken by a build tool to spin up the local development server. This means no cache is taken into account during this build process.
Ideally, the build tool should have as little cold startup time as possible. A low startup time would mean a faster way to get the local development server up and running, providing a better developer experience. Generally, the heavier or larger the application, the more the cold startup time.
Ladle provides a much lower cold startup time than Storybook, regardless of the project size. Here are some fine-grained comparison results segregated by the project’s scale. Ladle is faster when kicking off the development environment without any cache.

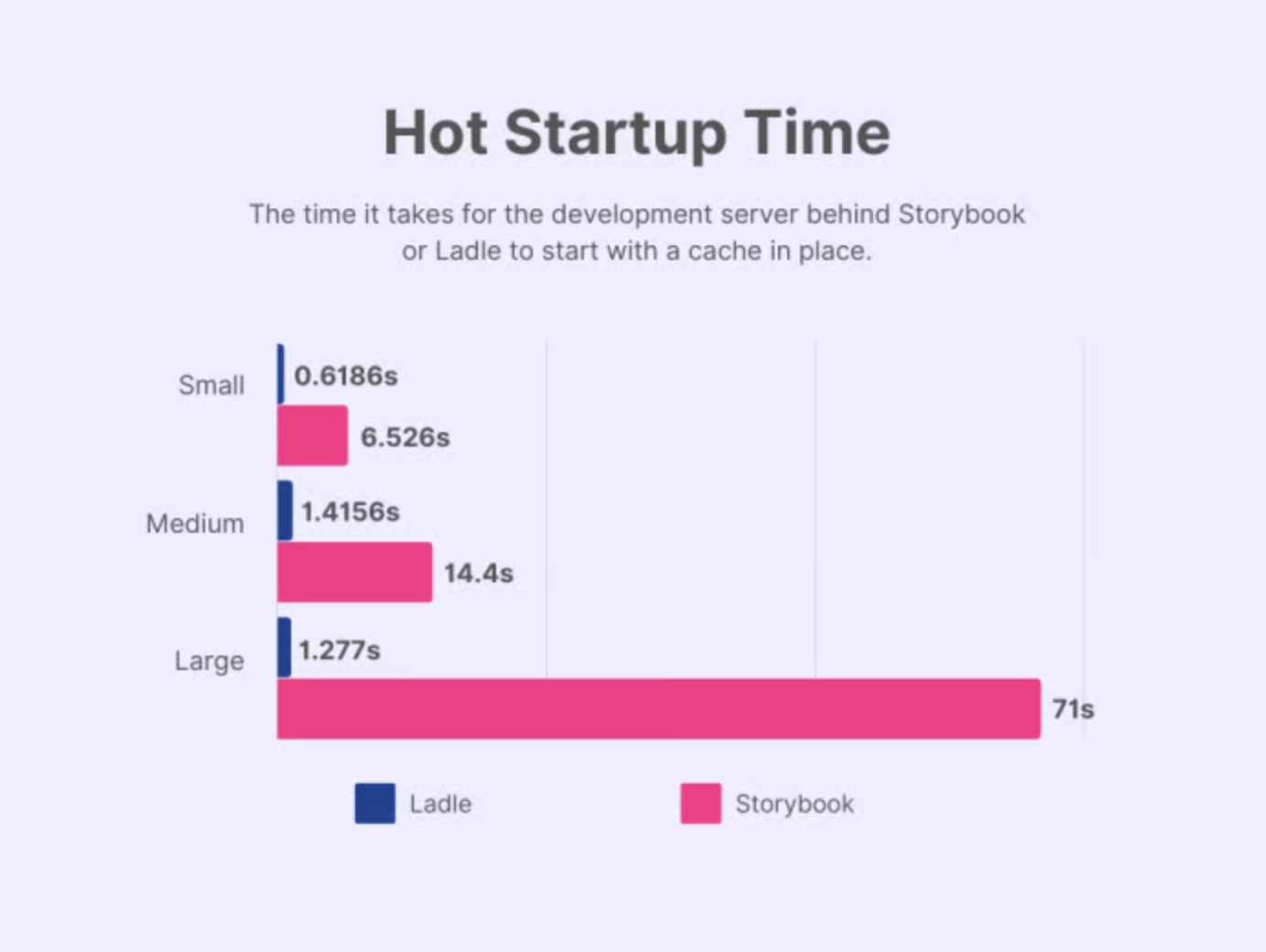
Hot startup time
Contrary to cold startup time, hot startup time refers to the time the build tool takes to kick off the development server while utilizing an existing cache from previous startup processes. This happens in cases where you quit the development server and start it again later.
Similarly, an ideal build tool should provide low hot startup time to offer a faster developer experience. Again in this category, Ladle outperforms Storybook by a significant factor and has a much lower hot startup time than Storybook.
Here are the comparison benchmarks segregated by the scale of the project:

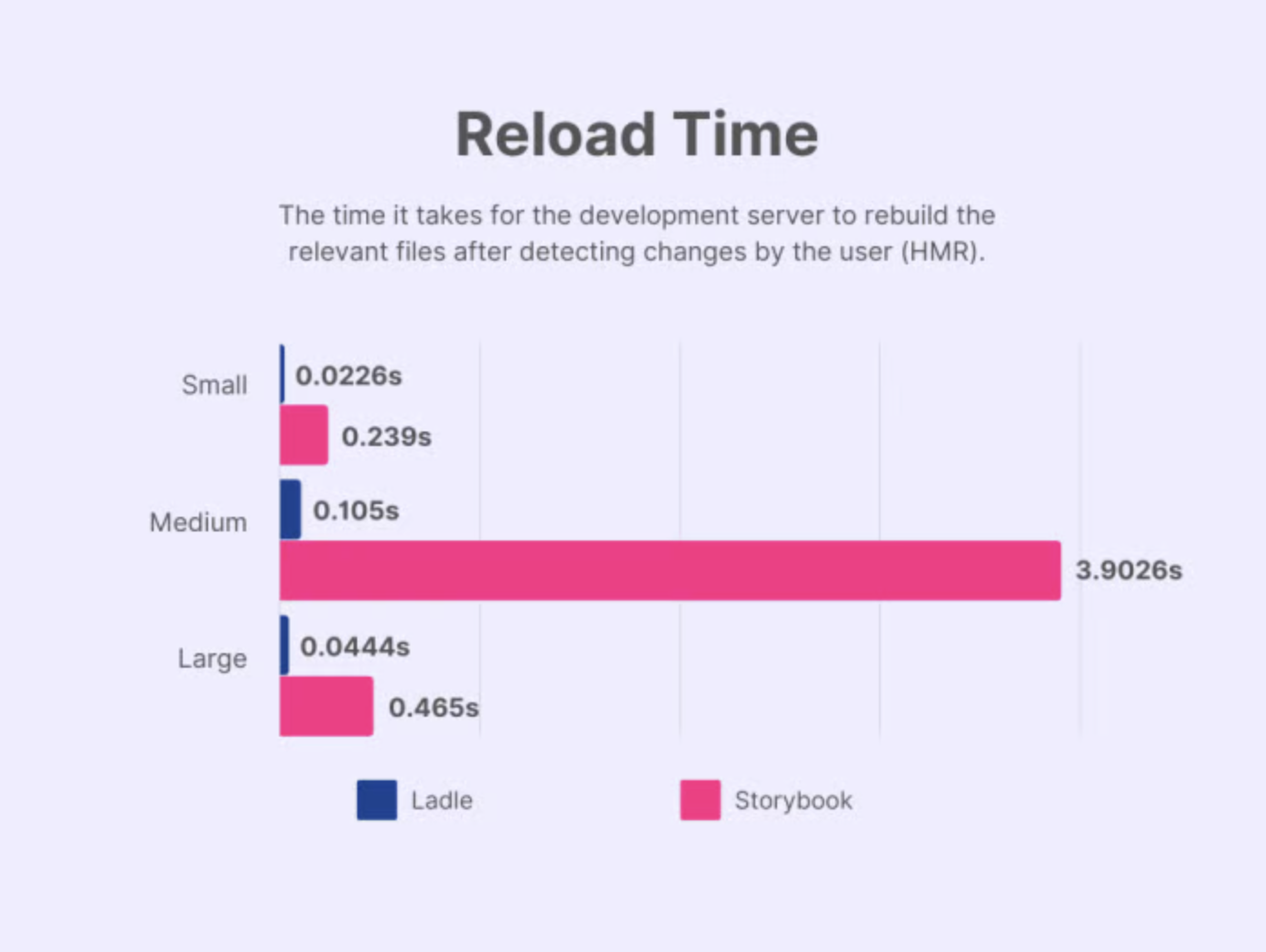
Refresh or Reload Time
Most front-end build tools provide a feature called hot-reloading, wherein any changes to the source files automatically compile the build and redeploy the application to the development server locally. A faster reload time offers a smoother development experience. The reload time is one of the most crucial metrics for any build tool that determines its overall developer experience since this is what developers encounter the most when developing an application.
Again in this metric, Ladle outperforms Storybook by having a considerably low reload time for projects of all scales and sizes. It outperforms Storybook for medium-sized projects by a significant factor.

Frequently Asked Questions
Should I use Storybook or Ladle?
In the previous section, we’ve seen how Ladle is clearly a better tool performance-wise and thus offers an overall better developer experience than Storybook. It’s also easy to set up and use and can be hooked into your existing React components if you’re already using Storybook for your project.
However, that doesn’t mean you should blindly jump into Ladle for your project. Ladle is relatively new and has less support and resources from the community at the moment as compared to Storybook. Hence, if you want to use a tool with a greater community support, you should stick to Storybook for a while until Ladle’s community grows bigger.
We’ve seen performance benchmarks when comparing Ladle with Storybook. If the performance downsides of Storybook feel entirely irrelevant to your project, you should stick with it for a while until you encounter any issues.
I’d recommend using Ladle for your project in case you’re starting out and need a Story Component Format build tool. Or, switch to Ladle if you have a medium to a large-size project with Storybook that is already slow and difficult to build and test.
Does Ladle work with Vue or Angular components?
Currently, Ladle only works with ReactJS. The official Ladle React Library can’t be directly used with other frontend frameworks like VueJS, Angular, etc. Storybook, on the other hand, offers integrations with React, VueJS, Angular, and other newer frameworks like Svelte and SolidJS.
Who created Ladle?
While Ladle is open source, it’s created by some of the most awesome engineers at Uber. In fact, before Ladle, Uber’s frontend monorepo extensively utilized more than 100 instances of Storybook for developing, testing, and documenting their React components. They felt the need to create a more high performant and powerful build tool that is easier to test and maintain and offers high production build and development startup time.
Hence they created and launched Ladle as a drop-in replacement for Storybook that you can quickly hook into your existing Storybook components.
Conclusion
We’ve explored what Ladle is, how it works and why it’s different from Storybook. The web development ecosystem is always filled with newer libraries and frameworks now and then, but Ladle can be extremely helpful for developers who want to build, test, and document their React components efficiently without hampering their overall developer experience.
While Ladle is still relatively new, it has a promising future and is worth trying out. You can learn more about it on their official docs and get more hands-on familiar with it.