As you probably know, Selenium is a popular open-source library for creating automated tests. But did you know that Selenium does not operate as a single standalone tool? It’s true! When you’re running even a simple Selenium test, you’re actually using three separate executables:
- The Selenium script itself, which is running within a programming runtime like Java or Python.
- A WebDriver executable which serves as the integration layer between Selenium and a target browser. Each browser that integrates with Selenium (Google Chrome, Opera, Safari, and Firefox) has its own version of WebDriver that translates Selenium API calls into browser actions.
- The browser process itself, such as Google Chrome or Apple Safari.
Because of the complexity of running multiple executables, as well as due to the frequency of updates necessary to keep up to date with the latest browser versions, having an automated process for installing and upgrading these three components can be a huge time-saver. This is where Docker comes in!
What is Docker?
Docker is an open-source containerization platform that automates the installation and execution of applications.
Initially developed for Linux, Docker clients exist for all major operating systems. Docker applications are defined in
a specialized file called a Dockerfile which lay out the steps required to install and run applications. When a
Dockerfile is built (via the docker build command), something called a Docker Image is produced. A Docker Image is
an executable that can be saved to the filesystem and run on any Docker-compatible device via the docker run command.
The running instance of a Docker Image is called a Docker Container.
One important thing to note is that Docker applications operate as if they’re running in a Linux environment, even when running on Windows and Mac systems. Non-Linux systems accomplish this by using virtualization technologies that emulate Linux. While this introduces performance overhead when running Docker applications on non-Linux systems, it’s usually not too noticeable on development machines.
Let’s walk through how we can use Docker to automate the process of installing Selenium and running a simple Selenium test.
Installing Docker
If you haven’t already, you will need to first download and install Docker Desktop on your development machine via one of the links below:
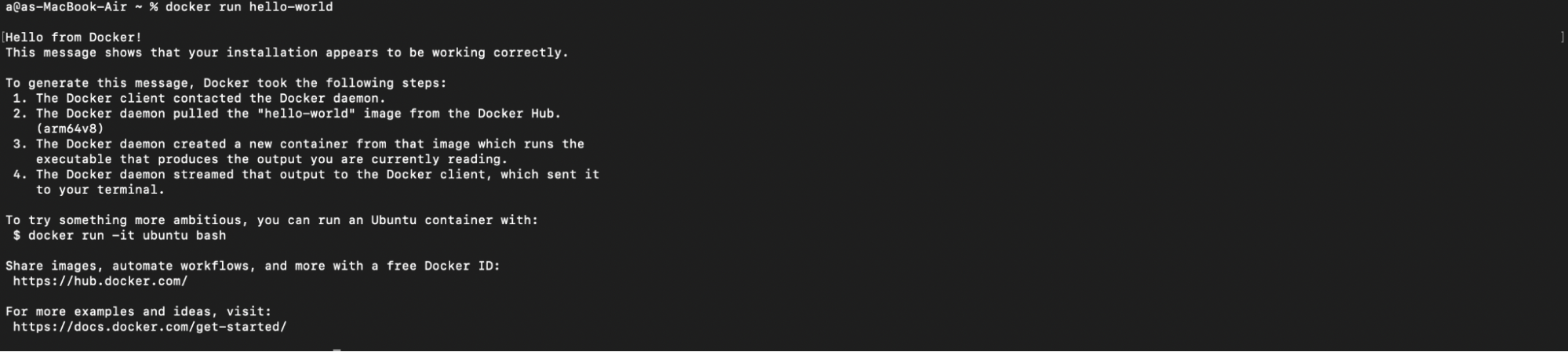
After installing and launching Docker Desktop. Ensure Docker is correctly installed by running the hello-world Docker
image:
|
|

If the command is successful, Docker is installed correctly, and you can start building and running Docker images!
Creating a Dockerfile
A Dockerfile is a text file that contains specific information on how to build and run Docker Image. Dockerfiles allow
you to do things like use another Dockerfile as the starting point for your Docker image, declare and install
dependencies, and run command-line scripts.
If your application depends on other containers to run, you may need a Docker Compose file to define those extra containers, but for this example, all we’ll need is a single Dockerfile.
To get started, create a new directory that contains the following empty files:
Dockerfiletests.py
Open the Dockerfile and add the following instructions, which will install Chrome, install Selenium, install
ChromeDriver, and then run the Selenium tests we’re about to define:
|
|
Note: This Dockerfile is based on this Stackoverflow answer and updated to use the latest version of Selenium.
Running Selenium tests using Docker
Now that we have our dependencies set up to be automatically installed, let’s write a simple Selenium test to verify
everything is working correctly. In the example below, we first initialize Chrome and ChromeDriver, then execute a
simple script that verifies that Selenium is able to load a webpage in Chrome and interact with it. You’ll want to save
the following script to tests.py:
|
|
To run the test in the container, build the image using the following command:
|
|
You can set any name of your choice after the -t flag. Then run the container:
|
|
If everything is working you should see the following results:
|
|
Congratulations, you’ve successfully installed and run your first Selenium test within a Docker container!
Try Reflect: A modern cross-browser testing platform
Reflect is a no-code testing platform that lets you build and run tests across all popular browsers. Instead of building and maintaining your own infrastructure, using a cloud platform like Reflect allows you to get the benefits of automated cross-browser testing without the headache of maintaining an entire testing grid yourself.



